Document.getelementbyid Font Color . the font property sets or returns up to six separate font properties, in a shorthand form. to change the color of text with javascript, you can make use of the following predefined javascript solutions: use document.queryselector instead and pass the id as parameter to the functions like : const btn = document.getelementbyid('clickme') // pint color & font weight properties. Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. Use the style property of. modify the color attribute: Document.getelementbyid () document.get element byid () in this article.
from www.slideshare.net
use document.queryselector instead and pass the id as parameter to the functions like : Use the style property of. modify the color attribute: const btn = document.getelementbyid('clickme') // pint color & font weight properties. Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. the font property sets or returns up to six separate font properties, in a shorthand form. to change the color of text with javascript, you can make use of the following predefined javascript solutions: Document.getelementbyid () document.get element byid () in this article.
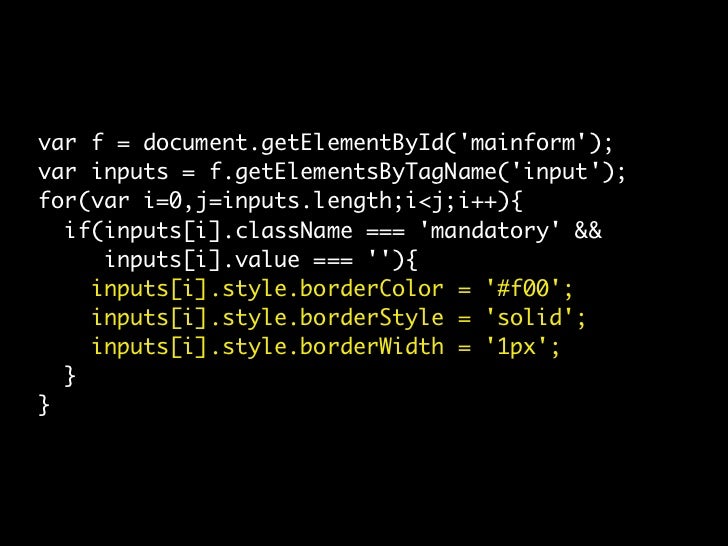
var f = document.getElementById('mainform'); var
Document.getelementbyid Font Color modify the color attribute: const btn = document.getelementbyid('clickme') // pint color & font weight properties. the font property sets or returns up to six separate font properties, in a shorthand form. Document.getelementbyid () document.get element byid () in this article. use document.queryselector instead and pass the id as parameter to the functions like : modify the color attribute: Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. Use the style property of. to change the color of text with javascript, you can make use of the following predefined javascript solutions:
From www.youtube.com
Onlick event, getElementById method, changing a button's text and text color YouTube Document.getelementbyid Font Color modify the color attribute: to change the color of text with javascript, you can make use of the following predefined javascript solutions: the font property sets or returns up to six separate font properties, in a shorthand form. Document.getelementbyid () document.get element byid () in this article. use document.queryselector instead and pass the id as parameter. Document.getelementbyid Font Color.
From vintage-vans.forumotion.com
Different Font Colors THIS IS HOW TO PICK YOUR OWN CUSTOM COLORS Document.getelementbyid Font Color use document.queryselector instead and pass the id as parameter to the functions like : modify the color attribute: to change the color of text with javascript, you can make use of the following predefined javascript solutions: Use the style property of. the font property sets or returns up to six separate font properties, in a shorthand. Document.getelementbyid Font Color.
From www.swifdoo.com
Change Text Color in PDF [For Windows & Online] Document.getelementbyid Font Color Use the style property of. modify the color attribute: the font property sets or returns up to six separate font properties, in a shorthand form. Document.getelementbyid () document.get element byid () in this article. use document.queryselector instead and pass the id as parameter to the functions like : to change the color of text with javascript,. Document.getelementbyid Font Color.
From www.scaler.com
Font Color in HTML How to Change Font Color in HTML? Scaler Topics Document.getelementbyid Font Color Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. to change the color of text with javascript, you can make use of the following predefined javascript solutions: Use the style property of. the font property sets or returns up to six separate font properties, in a shorthand form. . Document.getelementbyid Font Color.
From codezup.com
Example of getElementById in JavaScript Codez Up Document.getelementbyid Font Color use document.queryselector instead and pass the id as parameter to the functions like : modify the color attribute: the font property sets or returns up to six separate font properties, in a shorthand form. Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. Use the style property of.. Document.getelementbyid Font Color.
From blog.csdn.net
JavaScript getElementById()方法介绍CSDN博客 Document.getelementbyid Font Color the font property sets or returns up to six separate font properties, in a shorthand form. to change the color of text with javascript, you can make use of the following predefined javascript solutions: modify the color attribute: Document.getelementbyid () document.get element byid () in this article. Specifically, target the color attribute within the element’s style property. Document.getelementbyid Font Color.
From 9to5answer.com
[Solved] document.getElementById(id) and toggling 9to5Answer Document.getelementbyid Font Color to change the color of text with javascript, you can make use of the following predefined javascript solutions: Use the style property of. the font property sets or returns up to six separate font properties, in a shorthand form. modify the color attribute: const btn = document.getelementbyid('clickme') // pint color & font weight properties. use. Document.getelementbyid Font Color.
From gearupwindows.com
How to Change Color of Highlighted Text (Selected Text) and Background in Windows 11 or 10 Document.getelementbyid Font Color use document.queryselector instead and pass the id as parameter to the functions like : to change the color of text with javascript, you can make use of the following predefined javascript solutions: the font property sets or returns up to six separate font properties, in a shorthand form. Use the style property of. modify the color. Document.getelementbyid Font Color.
From machemapache.blogspot.com
Javascript Documentgetelementbyidvalue Free Documents Document.getelementbyid Font Color Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. use document.queryselector instead and pass the id as parameter to the functions like : Use the style property of. the font property sets or returns up to six separate font properties, in a shorthand form. const btn = document.getelementbyid('clickme'). Document.getelementbyid Font Color.
From css-tricks.com
TypeError Document.getElementById(...) CSSTricks Document.getelementbyid Font Color the font property sets or returns up to six separate font properties, in a shorthand form. to change the color of text with javascript, you can make use of the following predefined javascript solutions: Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. Document.getelementbyid () document.get element byid (). Document.getelementbyid Font Color.
From blog.csdn.net
Javascript:getElementById()点innerHTML联合用法(对比演示)_getelementbyid.innerhtmlCSDN博客 Document.getelementbyid Font Color use document.queryselector instead and pass the id as parameter to the functions like : modify the color attribute: const btn = document.getelementbyid('clickme') // pint color & font weight properties. the font property sets or returns up to six separate font properties, in a shorthand form. Use the style property of. Specifically, target the color attribute within. Document.getelementbyid Font Color.
From ilifehacks.com
How to Change Text Color in Google Docs & Font Color Document.getelementbyid Font Color modify the color attribute: Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. use document.queryselector instead and pass the id as parameter to the functions like : const btn = document.getelementbyid('clickme') // pint color & font weight properties. Use the style property of. Document.getelementbyid () document.get element byid. Document.getelementbyid Font Color.
From rrtutors.com
How to change text color in Google sheets Document.getelementbyid Font Color Document.getelementbyid () document.get element byid () in this article. use document.queryselector instead and pass the id as parameter to the functions like : Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. the font property sets or returns up to six separate font properties, in a shorthand form. Use. Document.getelementbyid Font Color.
From data-flair.training
JavaScript Style Attribute How to Implement CSS Styles in JavaScript DataFlair Document.getelementbyid Font Color use document.queryselector instead and pass the id as parameter to the functions like : modify the color attribute: Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. the font property sets or returns up to six separate font properties, in a shorthand form. Document.getelementbyid () document.get element byid. Document.getelementbyid Font Color.
From lovebleeding9ffedd.blogspot.com
35 How To Use Getelementbyid In Javascript Using Variable Javascript Nerd Answer Document.getelementbyid Font Color modify the color attribute: the font property sets or returns up to six separate font properties, in a shorthand form. to change the color of text with javascript, you can make use of the following predefined javascript solutions: Document.getelementbyid () document.get element byid () in this article. Specifically, target the color attribute within the element’s style property. Document.getelementbyid Font Color.
From blog.csdn.net
js通过标签元素id,用document.getElementById().style设置标签元素的css属性CSDN博客 Document.getelementbyid Font Color Document.getelementbyid () document.get element byid () in this article. to change the color of text with javascript, you can make use of the following predefined javascript solutions: modify the color attribute: Use the style property of. const btn = document.getelementbyid('clickme') // pint color & font weight properties. Specifically, target the color attribute within the element’s style property. Document.getelementbyid Font Color.
From 9to5answer.com
[Solved] document.getElementById + regex 9to5Answer Document.getelementbyid Font Color Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. const btn = document.getelementbyid('clickme') // pint color & font weight properties. to change the color of text with javascript, you can make use of the following predefined javascript solutions: use document.queryselector instead and pass the id as parameter to. Document.getelementbyid Font Color.
From blog.csdn.net
JavaScript中getElementById,getElementsByTagNam和getElementsByClassName的区别与用法CSDN博客 Document.getelementbyid Font Color Document.getelementbyid () document.get element byid () in this article. to change the color of text with javascript, you can make use of the following predefined javascript solutions: modify the color attribute: Specifically, target the color attribute within the element’s style property to dynamically adjust the text color using javascript. const btn = document.getelementbyid('clickme') // pint color &. Document.getelementbyid Font Color.